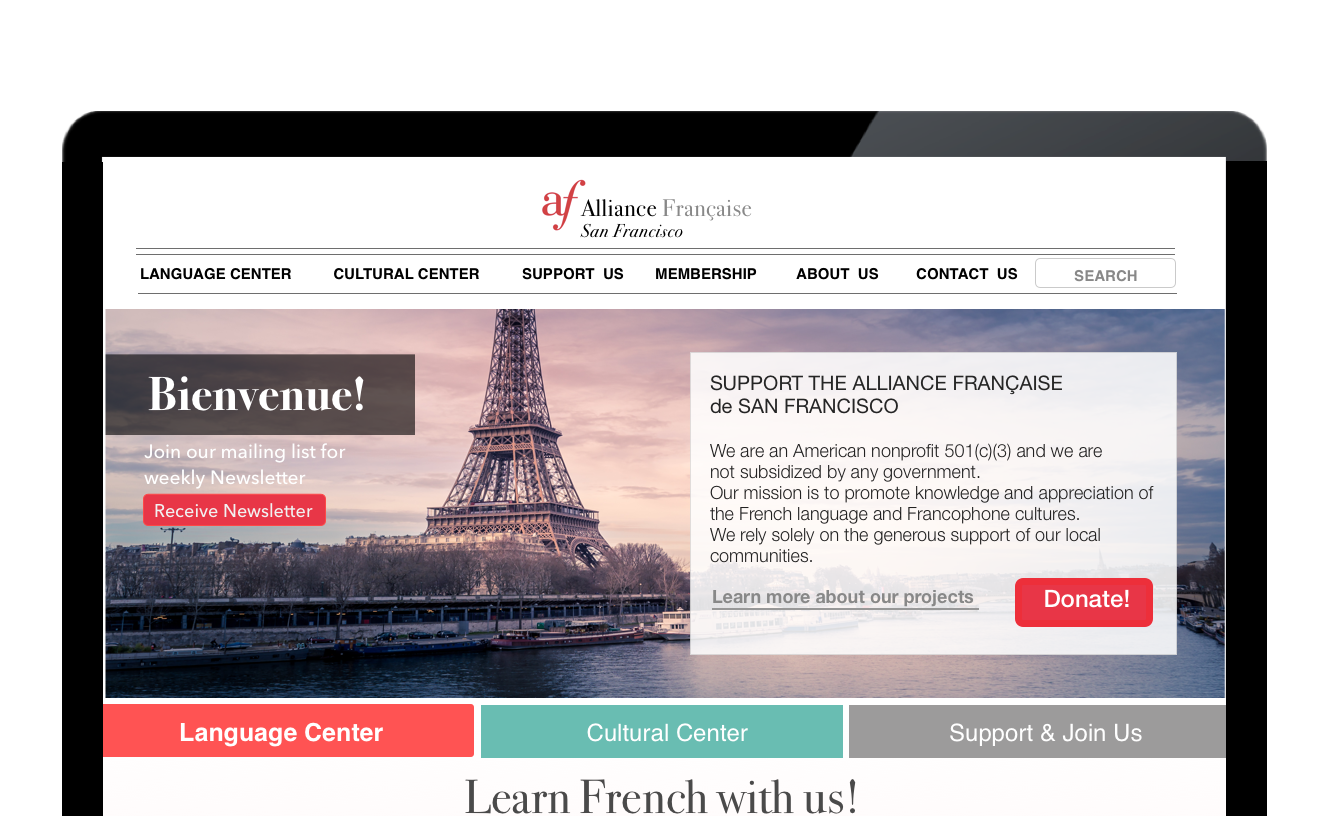
Alliance Francaise San Francisco
The Alliance Francaise of SF is part of an organization that promotes the French culture all around the world
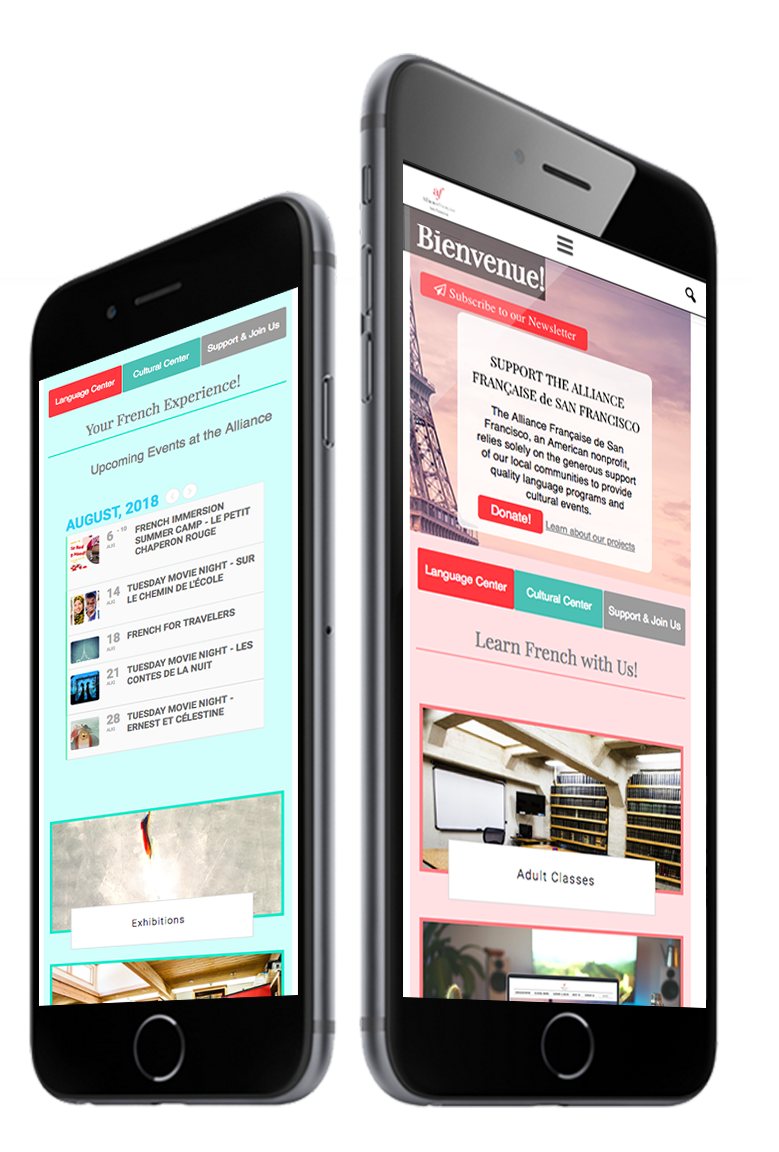
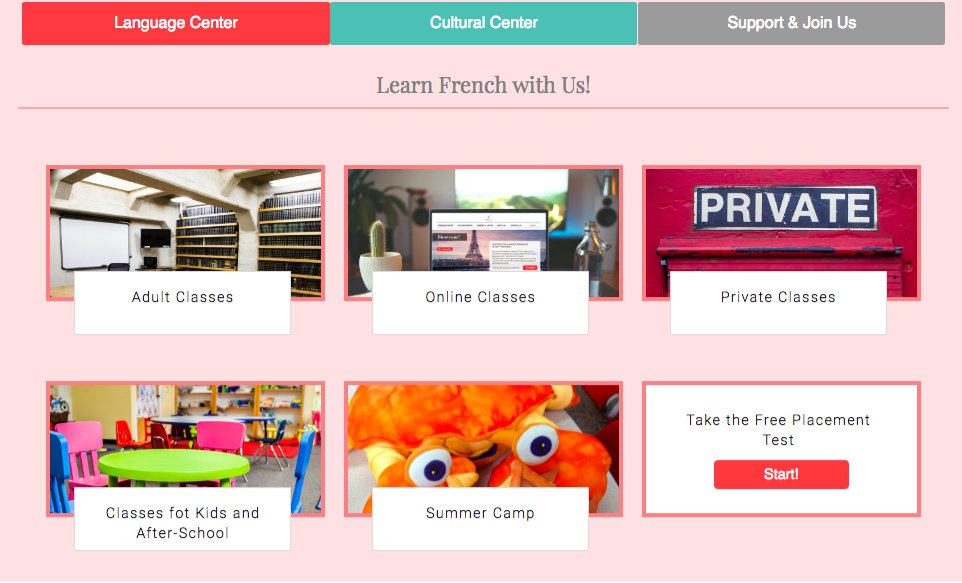
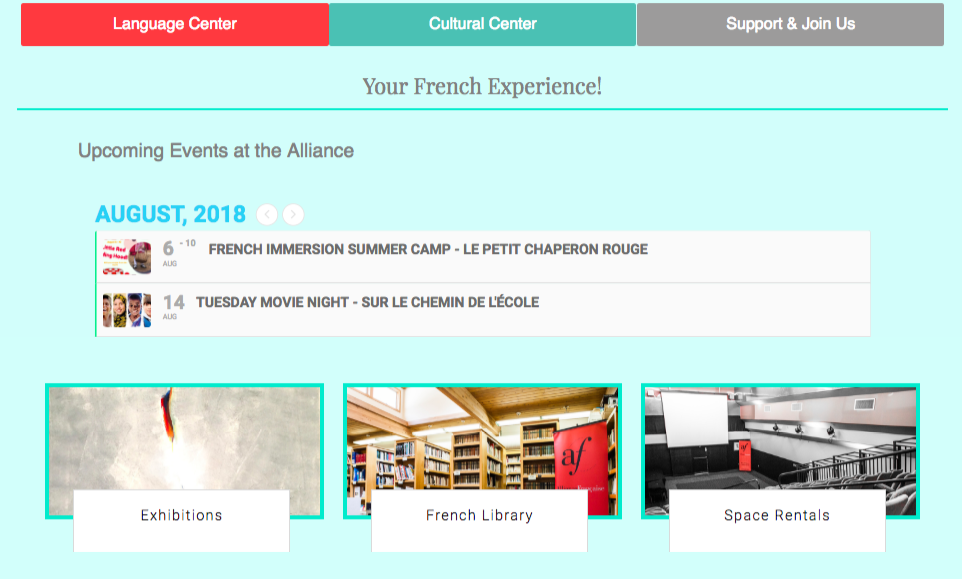
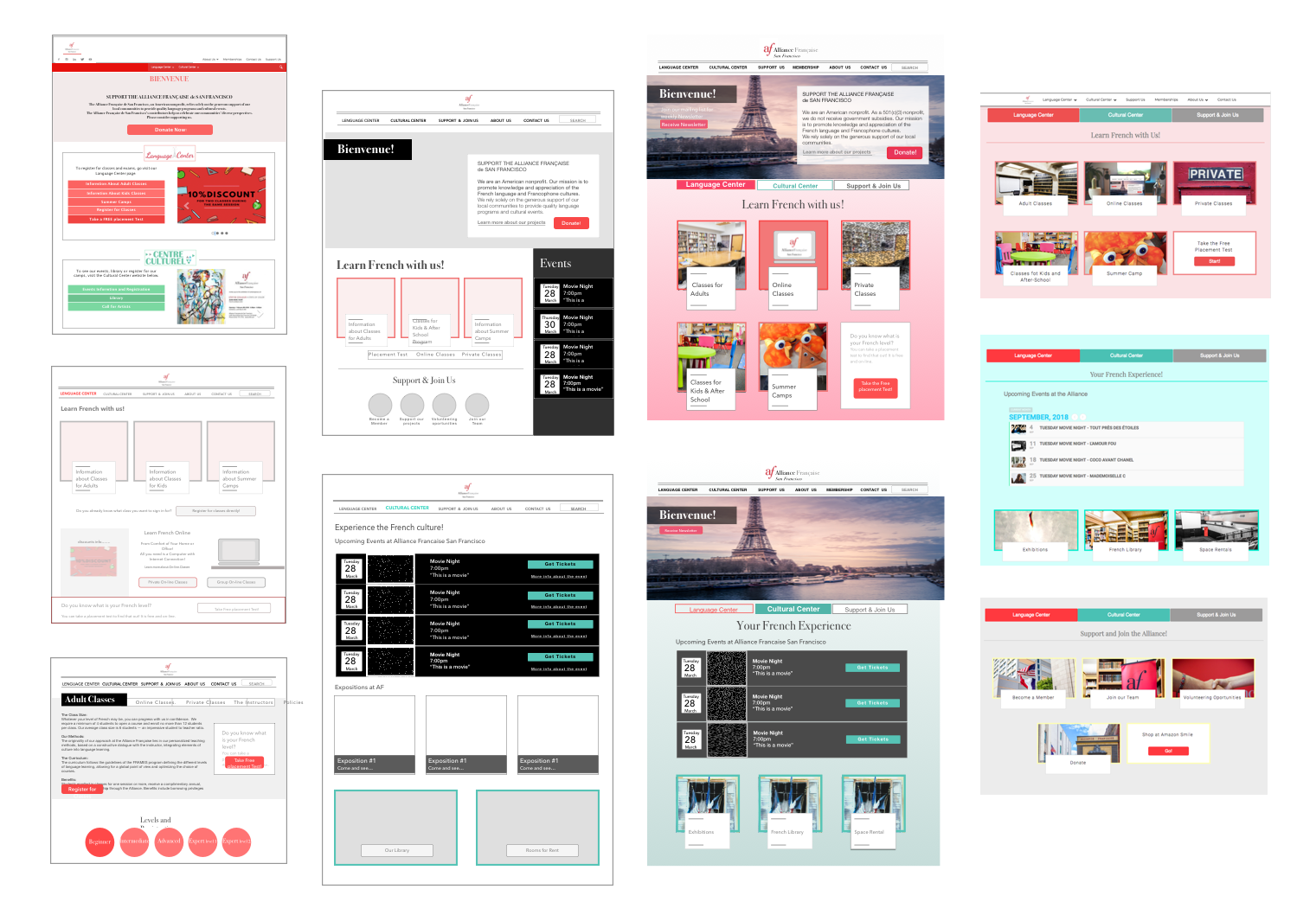
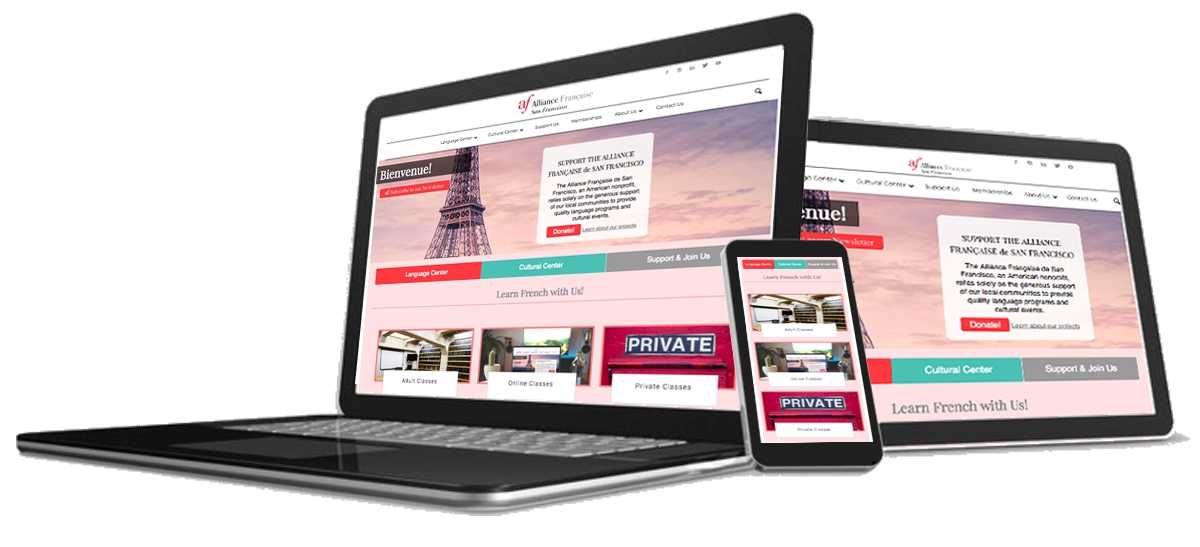
My role was to take the existing WordPress website and redesign it
Skills applied
UX/UI: User Research, User Flow, User Interface Design
Frontend Development: HTML, CSS, WordPress, JavaScript, JQuery