M Degree
M Degree tells the story of two pastry chefs that decided to start their own company as partners
The objective was to create website that showcased their work to connect to potential investors and clients
www.mmdegree.com

M Degree tells the story of two pastry chefs that decided to start their own company as partners
The objective was to create website that showcased their work to connect to potential investors and clients

Showcase the client's work
Minimal design, the client aspires for a "clean look"
New brand, new identity. The website came before than the logo
The images were collected from diverse projects, witch displayed aesthetic inconsistency
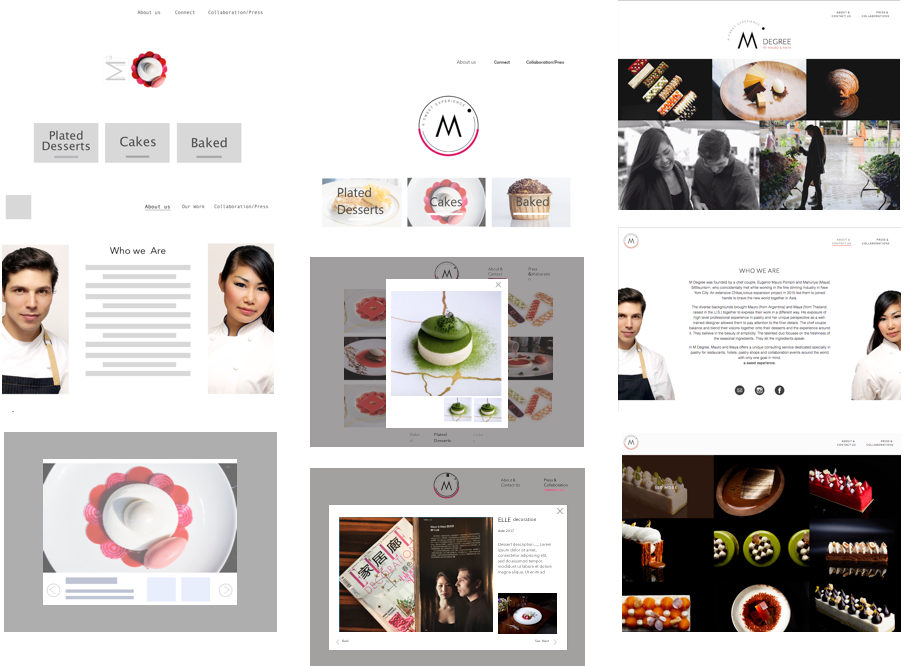
The interface design main concept is to focus users' attention on the client's work. The goal is reached applying minimal design concepts, by making the images the main elements, and using black and white as predominant colors


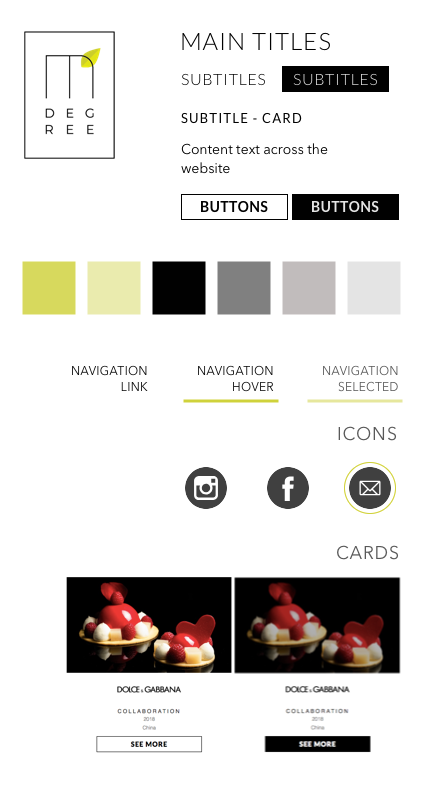
Define style adopting minimal design strategy
- Typography: One versatil sans-serif font. Intending to generate consistency across the website
- Color palette: Use of green brand color and grayscale palette
- Use of “pure shapes”, circles, squares, straight lines
- About Us and Contact
- Press and Collaborations
- Works
All the main parts would be reachable from the navigation bar and also from the home page

The design was implemented using React.js library that allowed better performance for its rendering by using a virtual DOM. Having the code structured in components also gave us the flexibility to combine CSS Libraries without overwriting each other, by using the components from React Materialize and React Bootstrap
Frontend Development: React.js, HTML, CSS, JavaScript, JS6, Bootstrap 4, Materialize

This website was designed and developed using flexible layouts, it responds to the user's behavior based on screen size, platform and orientation
Intro and Home Page
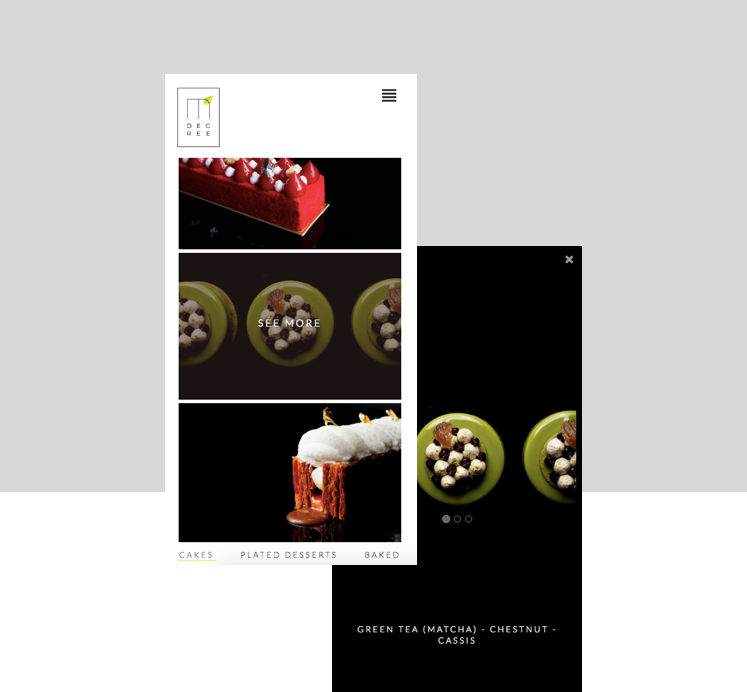
Cakes Modal
Press Modal